W3 Total Cache (W3TC) Settings
We suggest to use W3 Total Cache plugin to speed up your web-site.
General Settings
Page cache – enabled
Minify – enabled (fig. 1)
Important! If you are using Fast Velocity Minify or Autoptimize for CSS/JS optimization, leave the CSS/JS/HTML Minify disbaled in W3TC.
Database Cache – disabled
Object Cache – disabled
Browser Cache – enabled
CDN – may leave it disabled
Reverse Proxy – disabled
User experience
- Lazy Load Images – disabled (theme already has built-in lazyload)
- Disable Emoji, Disable wp-embed script, Disable jquery-migrate on the front-end- optional (as per your site’s requirement)
Statistics – disabled
Monitoring – disabled
Miscellaneous – enabled
Enable Google Page Speed dashboard widget: Enabled
Verify rewrite rules: enabled
Debug – disabled
Minify
Rewrite URL structure – enabled.
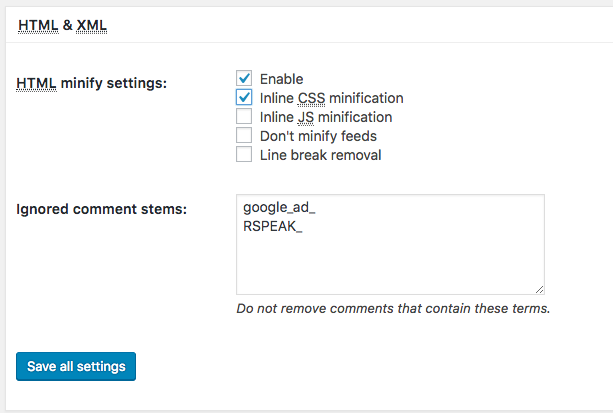
HTML minification enabled (fig. 2).
For advanced users: you can also try enabling “Inline JS minification”, but please make sure your site does not return any JS errors in browser console.
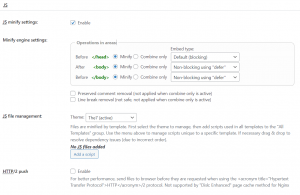
Enable JS minification and leave default settings (fig. 3):
In case of JS errors: you can try enabling “After <body>” and “Before </body>”: “Default (blocking)”.
Enable CSS minification and leave default settings (fig. 4):
Browser Cache
Use the settings listed below (fig. 5 – 8):
- Fig. 5. Browser cache, general
- Fig. 6. Browser cache,JS & CSS
- Fig. 7. Browser cache, HTML
- Fig. 8. Browser cache, media
For the rest of W3TC settings: leave default values.