Fast Velocity Minify Settings
We suggest using Fast Velocity Minify cache plugin to speed up your web-site. You can find its integration under The7 -> Plugins (fig. 1).
It is also used on our demo sites. The advised FVM setting are available below.
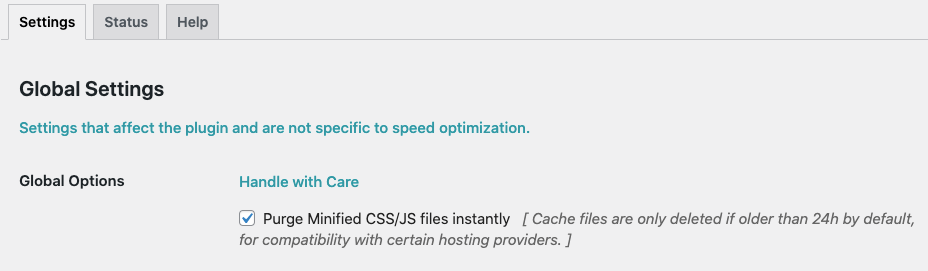
Global Settings
Purge Minified CSS/JS files instantly – ON.
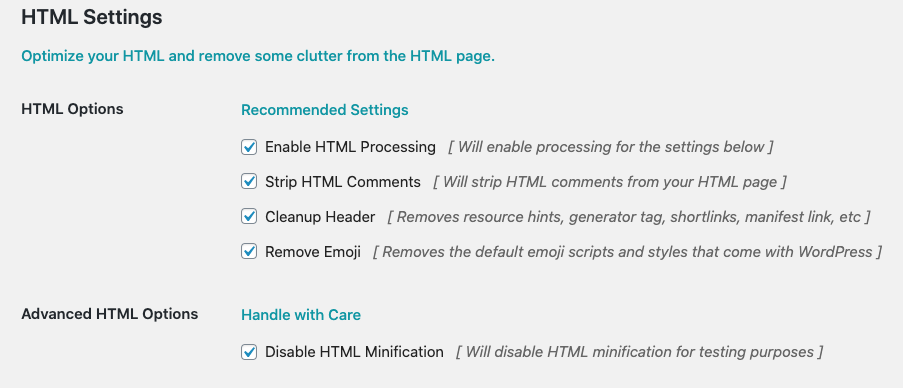
HTML Settings
All settings – ON.
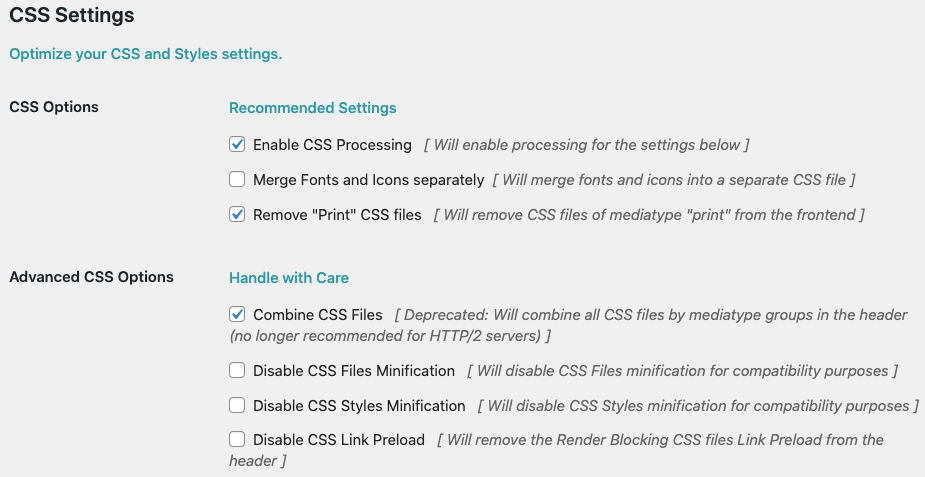
CSS Settings
Enable CSS Processing – ON.
Merge Fonts and Icons separately – OFF.
Remove “Print” CSS files – ON.
Combine CSS Files – ON.
Disable CSS Files Minification – OFF.
Disable CSS Styles Minification – OFF.
Disable CSS Link Preload – OFF.
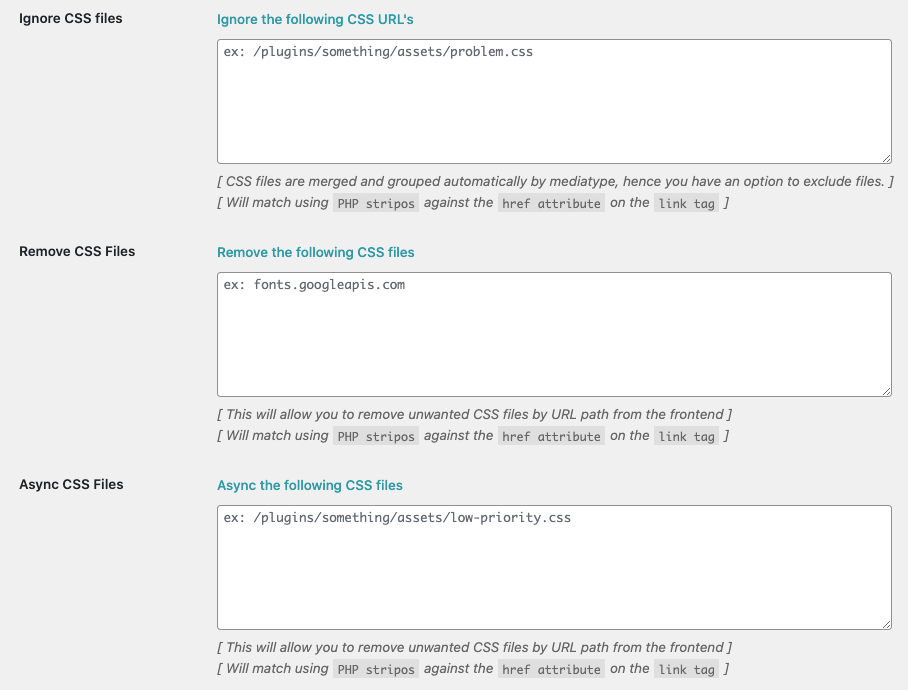
Ignore CSS files – none.
Remove CSS Files – none.
Async CSS Files – none.
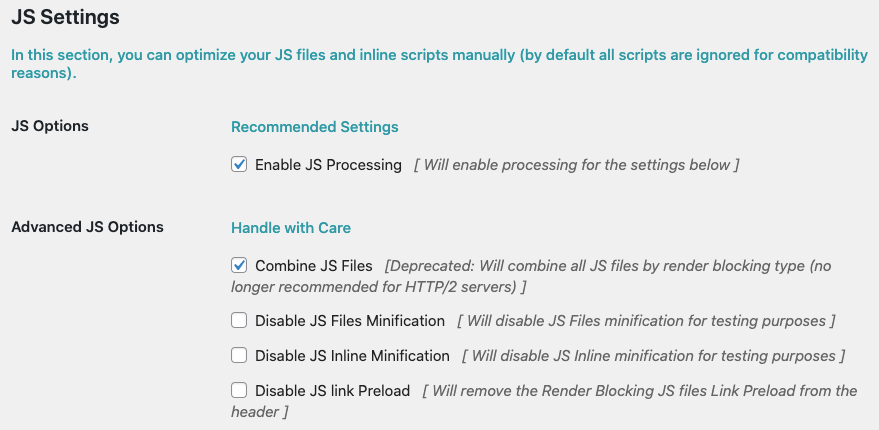
JS Settings
Enable JS Processing – ON.
Combine JS Files – ON.
Disable JS Files Minification – OFF.
Disable JS Inline Minification – OFF.
Disable JS link Preload – OFF.
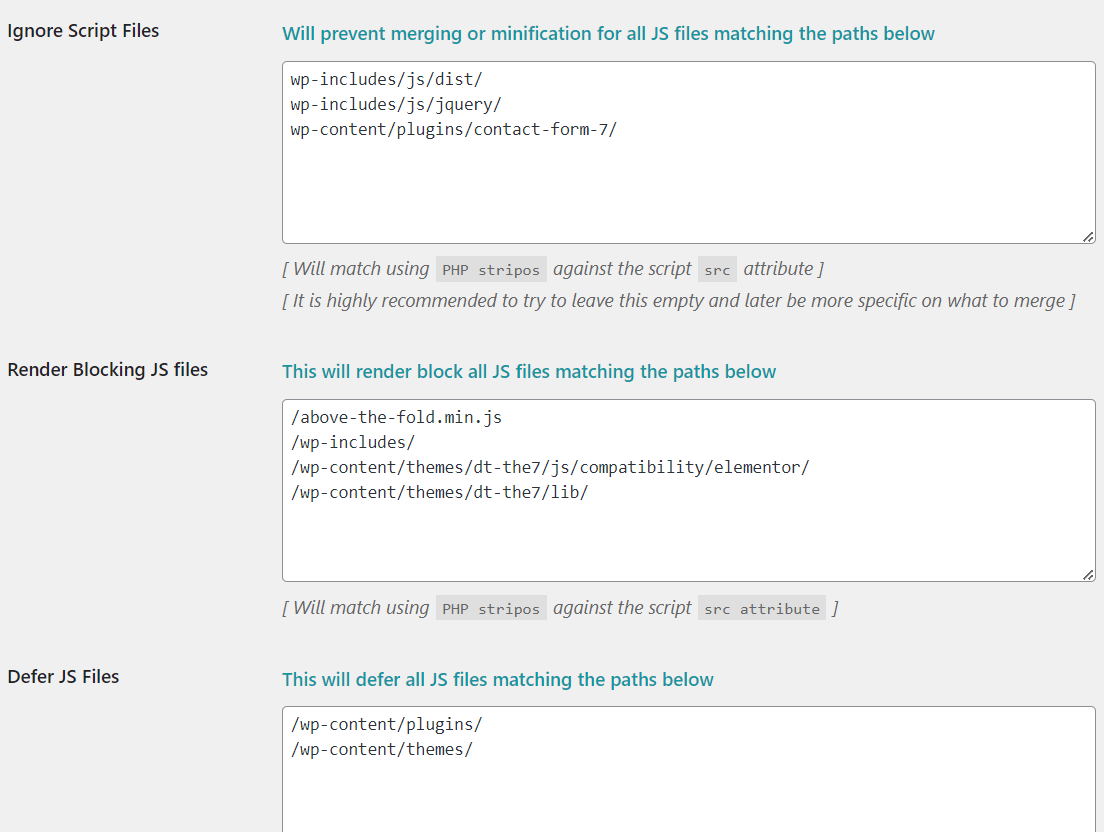
Ignore Script Files:
wp-includes/js/dist/
wp-includes/js/jquery/
wp-content/plugins/contact-form-7/
Render Blocking JS files:
/above-the-fold.min.js
/wp-includes
/wp-content/themes/dt-the7/js/compatibility/elementor/
/wp-content/themes/dt-the7/lib/
Defer JS Files:
/wp-content/plugins/
/wp-content/themes/
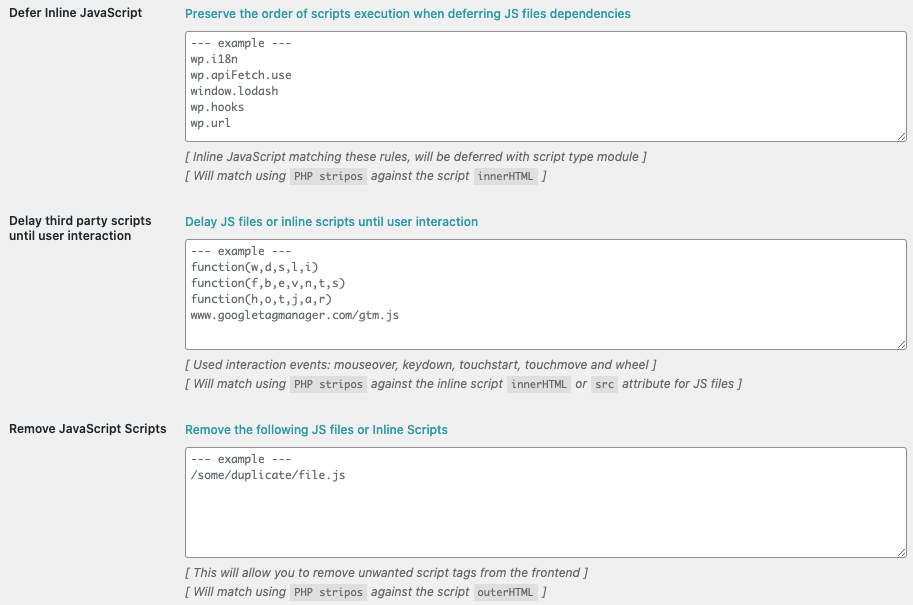
Defer Inline JavaScript – none.
Delay third party scripts until user interaction – none.
Remove JavaScript Scripts – none.
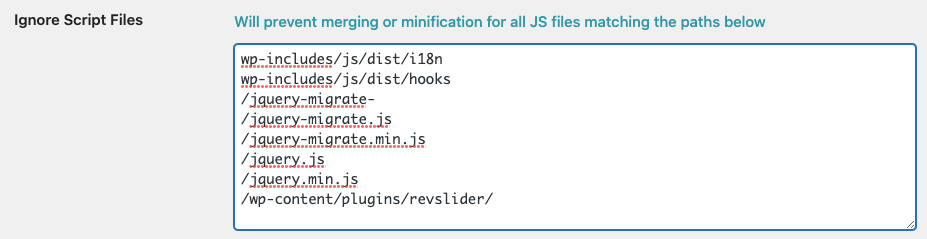
Important: When using SliderRevolution, please add the the following JS files to Ignore Script Files:
wp-includes/js/dist/i18n
wp-includes/js/dist/hooks
/jquery-migrate-
/jquery-migrate.js
/jquery-migrate.min.js
/jquery.js
/jquery.min.js
/wp-content/plugins/revslider/
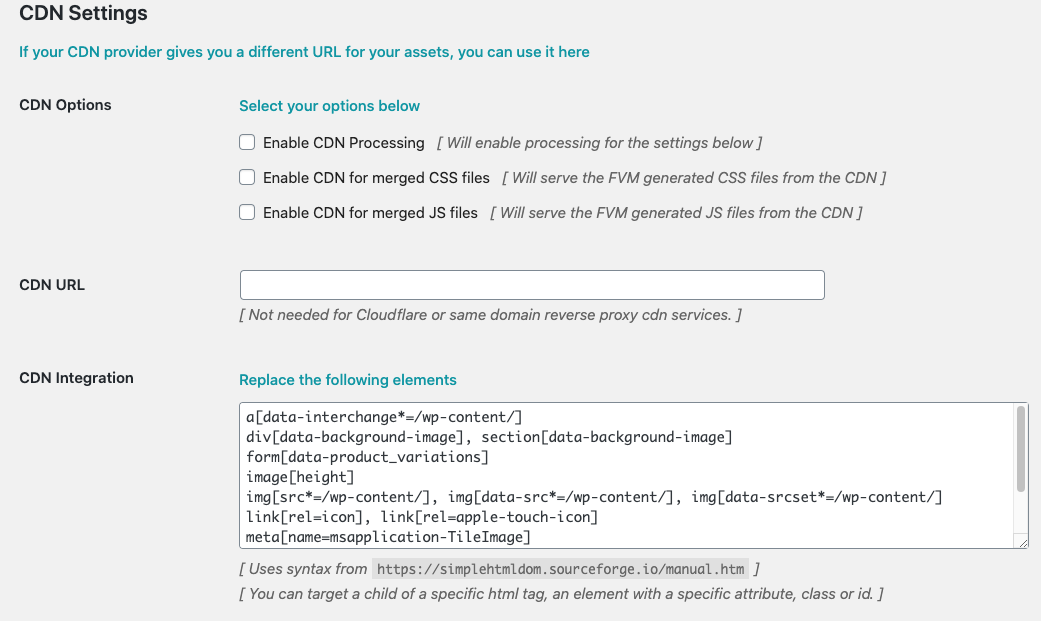
CDN Settings
Leave default values.
Cache Location and User Settings – leave default empty values.
And finally, enable Fast Velocity Minify plugin integration.