Remove Gap above and below content area
By default, the main content area has 70px padding at the top and bottom.

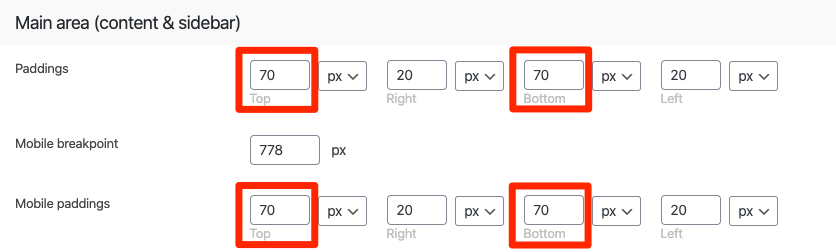
Fig. 1. Content padding
This can be configured from Theme options > General Appearance > Main area:
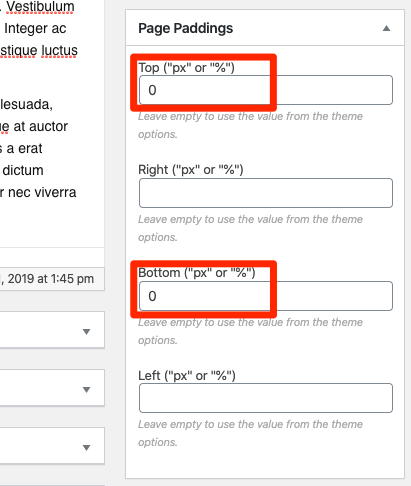
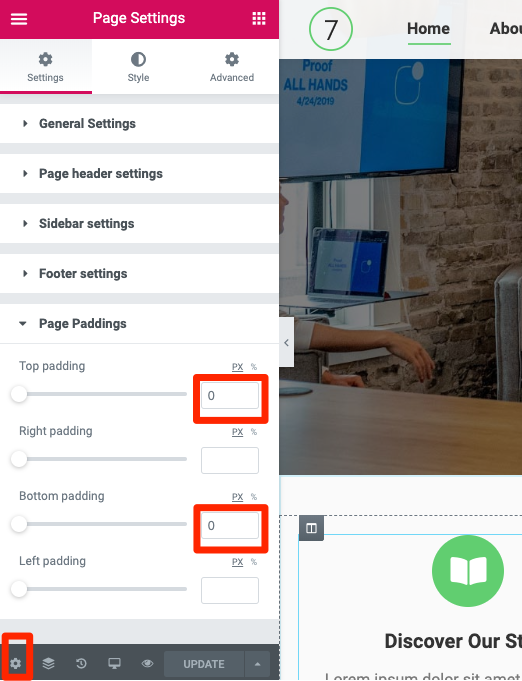
You can also remove these gaps individually in page setting:
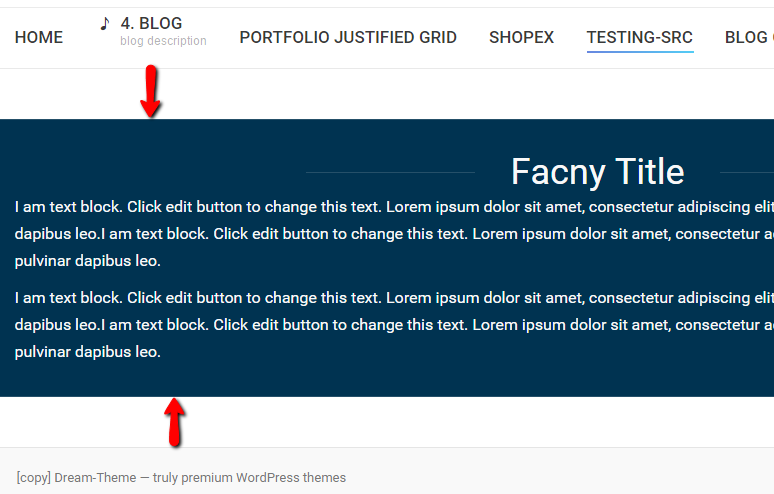
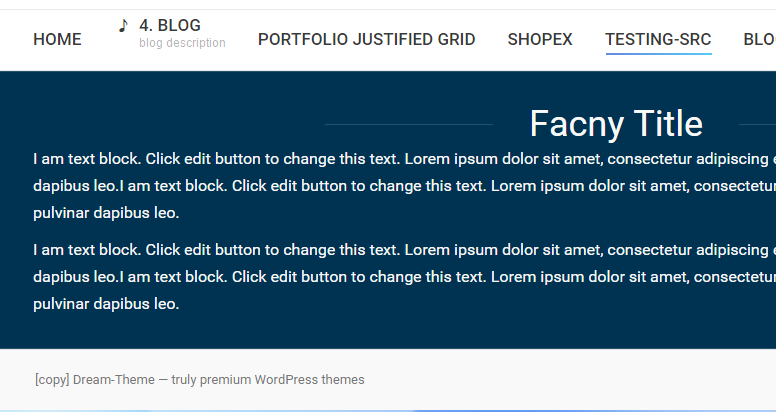
The page will look like below when removing those gaps.

Fig. 4. Content margins are removed