Change Individual Menu item color
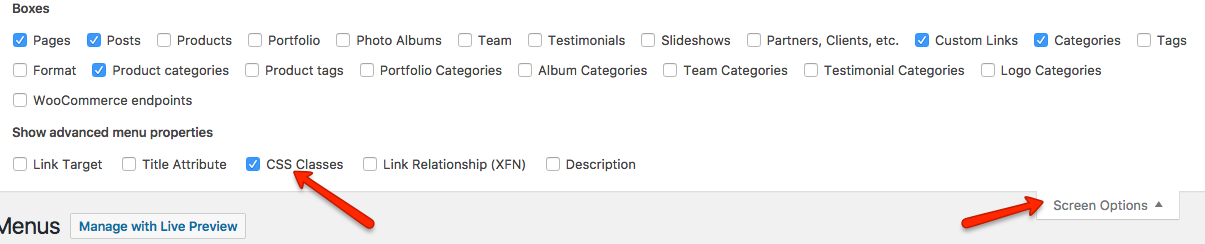
In Appearance > Menus, each menu item has CSS Classes (optional) filed which you can enable from Screen Options tab (in the upper right corner, fig.1):
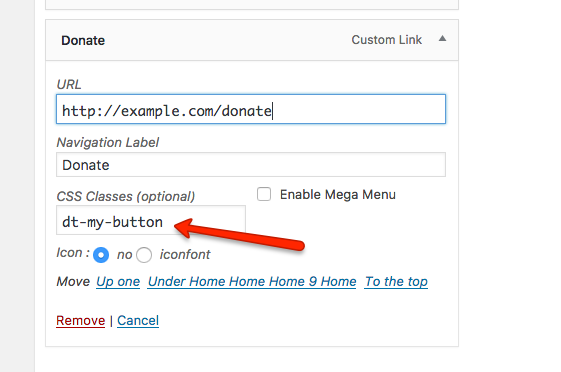
You can add a custom class in this filed (fig.2.) and apply custom CSS to this class.
The rules need to be inserted into Theme Options – Advanced – Custom CSS. Example:
//For menu color
#primary-menu .dt-my-button .menu-text {
color: #eeee22;
}
//For backround color
#primary-menu .dt-my-button a {
background-color: #c36;
}