Add custom font
WPBakery Page Builder:
1) Upload font files to your website, for example, into …/wp-content/uploads/fonts/ or your child theme folder, make sure you are uploading Webfonts, you can generate Webfont files here
2)Then add @font-face in Theme Option > Advanced > Custom CSS this way:
@font-face {
font-family: 'Gruppo';
src: url('/wp-content/uploads/fonts/Gruppo_reg.eot');
src: url('/wp-content/uploads/fonts/Gruppo_reg.eot') format('embedded-opentype'),
url('/wp-content/uploads/fonts/Gruppo_reg.woff') format('woff'),
url('/wp-content/uploads/fonts/Gruppo_reg.ttf') format('truetype'),
url('/wp-content/uploads/fonts/gruppo_reg.svg#Gruppo') format('svg');
}
3) Add new font to the Theme options font list
Please add the following code into the end of your child theme functions.php file:
function add_custom_font( $fonts ) {
$fonts['Gruppo'] = 'Gruppo';
//to add more fonts, just define they like this
//$fonts['my-font-family'] = 'my-font-name';
return $fonts;
}
add_filter( 'presscore_options_get_safe_fonts', 'add_custom_font' ,30 , 1 );
Where is my-font-family , it is a font-family that you have set in the font-face css, and my-font-name it is a font name that you will see in the theme font list.
Now This font is available in Theme Options > Typography > font list.
Note: If you want to specify font with a weight you can do this using the following code notation in add_custom_font() function.
$fonts['Gruppo:500'] = 'Gruppo(500)'; //for 500 weight $fonts['Gruppo:700'] = 'Gruppo(700)'; //for 700 weight
Alternatively (instead of step 3), you can also apply font using custom CSS like this, but you will have to apply it to many different selectors depends on your requirements.
body, p, h1, h2 {
font-family: 'Gruppo' !important;
}
Adding Adobe Typekit font
1) Add the script provided by typekit to Theme options -> Advanced -> Custom JavaScript.
2) Follow step 3 above.
Elementor:
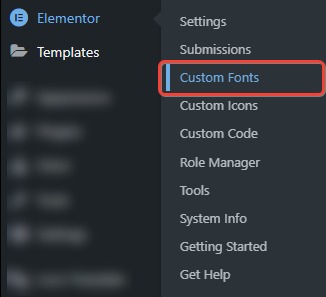
In Elementor, to add custom font, please go to Elementor -> Custom Fonts:

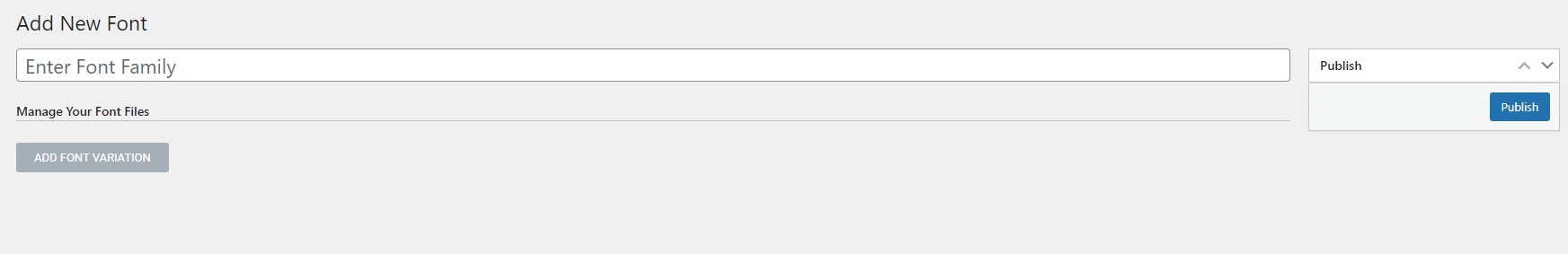
From there, click Add New, and you will see this screen:

You need to name your font, and click Add Font Variation:

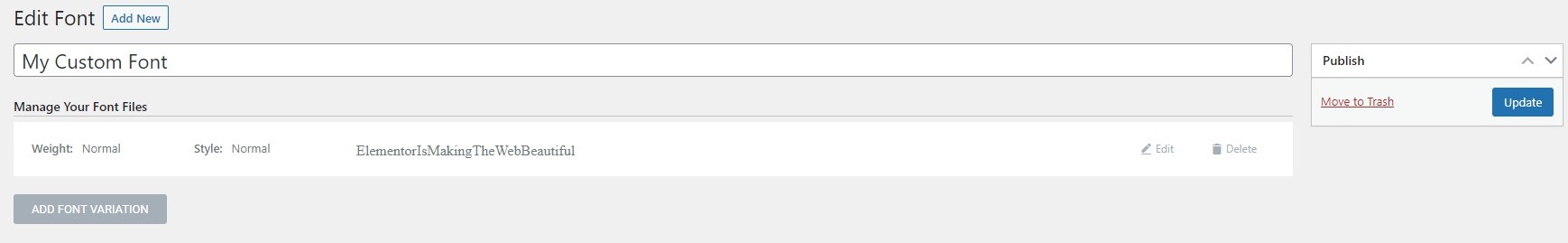
In the form you need to set Weight and Style, of the font you are adding, and upload its files.
You can add many variations of your font such as bold, light, italic etc. for each variation, you can add relevant font files.
After you configure everything, and publish your font:

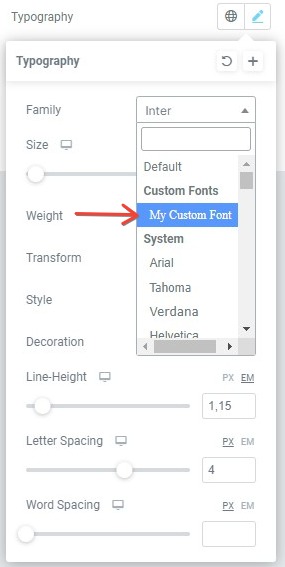
It will be accessible in Typography settings of any element, on the top of the list: