How to add custom social icon from FontAwesome V6?
To add custom social icon from FontAwesome collection to the theme, please go here and pick your desired icon:
FontAwesome Social Icons
When you pick your icon, please copy its code, you will need it later.
In this tutorial, we will add the Threads icon:
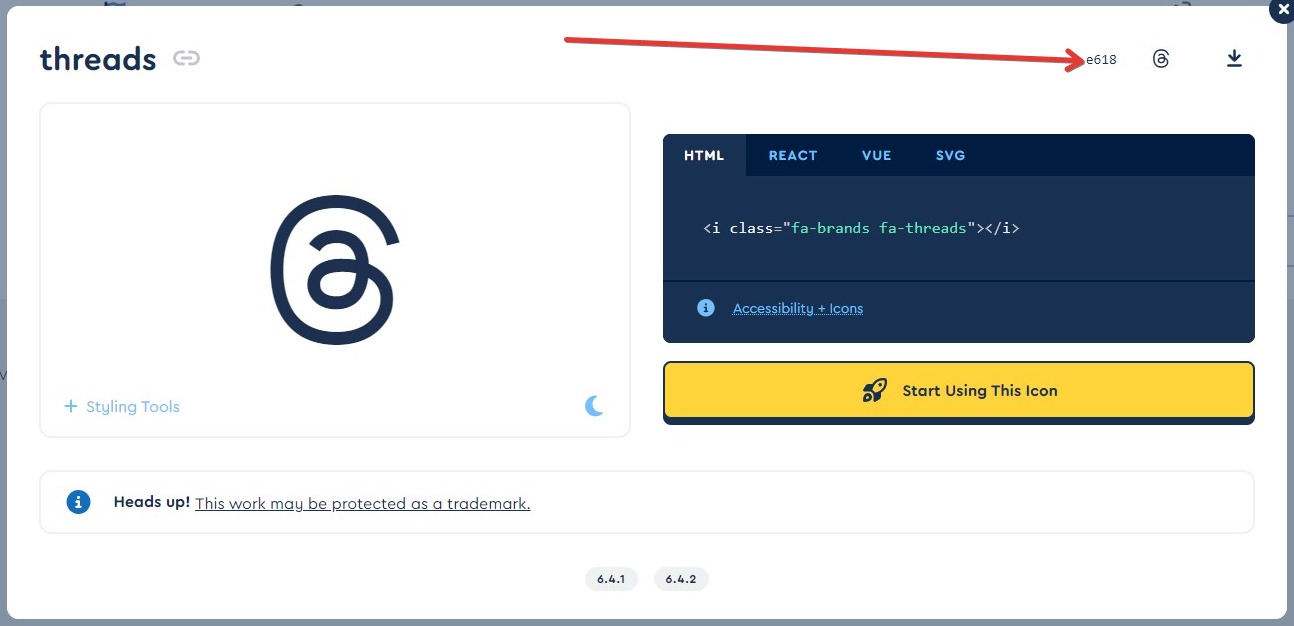
https://fontawesome.com/v6/icons/threads?f=brands&s=solid
Its code is e618

When you got the code of your desired icon, please make sure you’re using the child theme and put the following code in your child theme’s functions.php file:
function my_presscore_get_social_icons_data($icons) {
$icons['threads'] = __('Threads', 'the7mk2');
return $icons;
}
add_filter( 'presscore_get_social_icons_data', 'my_presscore_get_social_icons_data' );
Remember to change the social network name to your desired – please keep the first appearance of the name ($icons[‘threads‘]) in lowercase.
Next, please go to Theme Options -> Advanced -> Custom CSS and put in the following CSS code:
@import url(https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css);
.threads .soc-font-icon:before, .dt-icon-threads:before {
content: "\e618";
}
.threads .soc-font-icon{
font-family: "Font Awesome 6 Brands" !important;
font-weight:900;
}
Here you need to change the names of classes (threads) to the name of the network you’ve used in the code before ($icons[‘threads‘]), and the code of the icon (content: “\e618“;), to the code of the icon you’ve picked – remember to keep the slash “\” before the code.
After that, please go to Theme Options -> Top Bar & Header -> Microwidgets and set the new icon in the Social Icons widget.